Integration basics
Ory provides headless APIs for ease of integration. This ensures that Ory is compatible with software stacks across different programming languages.
This document provides the fundamentals required to get started with custom user interface integration.
If you want to learn how to integrate custom UI for social sign-in, passwordless, or two-factor authentication, read Advanced integration.
Flows
Flows are an important element of Ory's self-service APIs and are used for a variety of goals, such as:
- User login
- User logout
- User registration
- Changing account settings
- Account verification
- Account recovery
Self-service flows are standardized, which means that they run the same basic operations, regardless of which specific flow is integrated.
The self-service API is split to integrate with two types of applications - browser and native. The reason for the API split's the security measures necessary for the different application types. For example, the API sets a CSRF cookie for browser applications. For native applications, CSRF cookie isn't required and isn't set.
Make sure to call the correct self-service API endpoints for your server-side browser, single-page, or native application to ensure that the integration between your application's UI and Ory APIs works.
Flow overview
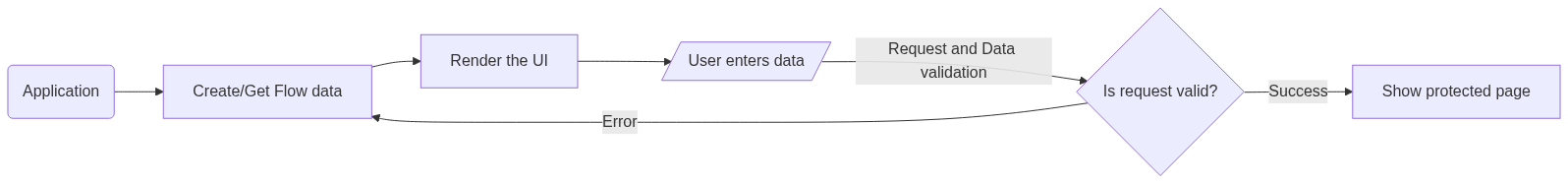
A flow in Ory consists of five operations:
- Creating the flow for the specific goal and application type, for example user login in a native app.
- Using the flow data to render the UI.
- Submitting the flow with user data, such as username and password.
- Handling errors, such as invalid user input and going back to step 2.
- Handling the successful submission.
Methods in flows
This table shows the methods available for each flow:
| Flow | Methods |
|---|---|
| login | password, oidc, totp, webauthn, lookup_secret |
| registration | password, oidc, webauthn |
| settings | profile, password, oidc, lookup_secret, webauthn, totp |
| recovery | link, code |
| verification | link, code |
Flows can consist of multiple methods. For example, a login flow can have the password and oidc methods. Flows can be
completed by just one method at a time.
Browser vs native apps
The application that consumes Ory APIs through its UI directly determines which API endpoints must be called and, as a result, what security measures are applied.
-
Browser applications are apps with which users interact through their web browsers. Two common types of browser applications are server-side rendered apps (SSR) and single-page apps (SPA). Since the application is rendered in the browser, the communication between the user that interacts with the app and Ory must be secured. This is achieved by setting a CSRF cookie and token.
infoAll browser apps must call Ory self-service APIs at
/self-service/{flow_type}/browser -
Native applications, such as Android mobile apps or desktop applications, aren't rendered in the browser. Since the application isn't rendered in the browser, the CSRF cookie and token aren't necessary.
infoAll native apps must call Ory self-service APIs at
/self-service/{flow_type}/api
Create a flow
Before any data can be sent to Ory, a flow must be initialized. When a flow is created it uses the current project configuration and returns a flow object that can be used to render the UI. Security measures are also applied to the flow to secure following requests to Ory.
You can create a flow by sending a GET request to the
/self-service/{flow_type}/{browser/api} endpoint.
- cURL (Browser flow)
- cURL (Native flow)
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X GET \
-H 'Content-Type: application-json' \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/api
Server-side browser application
In browser applications that are server-side rendered, the flow can be initialized with a redirect to Ory executed in the browser
which in turn will redirect the browser back to the configured application URL, for
example https://myapp.com/login?flow=<uuid>.
<form method="GET" action="https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser">
<button type="submit">Login</button>
</form>
On successful login, Ory sets the CSRF cookie and issues a session cookie that can be used to authenticate following requests to Ory.
Single-page application
Single-page applications (SPA) can initialize the flow by calling the endpoint using AJAX or fetch instead of redirecting the
browser. The response sets the necessary cookies and contains all UI nodes required to render the form. You must set
withCredentials: true in axios or credentials: "include" in fetch for AJAX and fetch requests to set cookies.
If the flow is initialized through a browser redirect, the application URL must to be set so that Ory can reach your application.
Native application
Native applications must use the API flows which don't set any cookies. The response contains all data required to render the UI. On successful login, Ory issues a session token that can be used to authenticate following requests to Ory.
Fetch existing flows
If the flow already exists, you can get the flow data using the flow ID through a GET request to
/self-service/<login|registration|settings|verification|recovery>/flows?id=<flowID>. This is
useful in cases where Ory has already initialized the flow and redirected to your application. In such a case, the flow ID can be
extracted from the URL ?flow= query parameter.
When does a flow already exist and is available to fetch?
- Ory has initialized the flow and redirects to the UI, for example
/login?flow=<uuidv4>. - The request was completed by the user but an error occurred and you need to retrieve the flow data to display the error.
- The UI has 'stored' the flow ID in the URL so that page refreshes can fetch the existing flow data.
The flow ID has an expiry time so it's important to check the response status code when retrieving the flow data using an existing flow ID. It's up to your application to handle this error case and create a new flow.
Take note of the flow type as it determines the endpoint used to retrieve the flow. For example, the login flow will be
available at the /self-service/login/flows?id=<flowId> endpoint.
This is an example of fetching an existing login flow:
- cURL (Browser flow)
- cURL (Native flow)
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/flows?id=<your-flow-id>"
curl -X GET \
-H 'Content-Type: application/json' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/flows?id=<your-flow-id>"
Submit flows
Flows must be initialized before any user data, such as username and password, can be submitted. Depending on the application
type, the submission will be handled differently. The request will always be a POST request to the
/self-service/login/<browser|api>?flow=<uuid> endpoint. The flow data will contain the correct URL to be used in the form
under the flow.ui.action key.
{
ui: {
action: "http://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=<uuid>",
method: "POST",
},
}
<form action="{flow.ui.action}" method="{flow.ui.method}">...</form>
- cURL (Browser flow)
- cURL (Native flow)
curl -X POST \
-H 'Content-Type: application/json'\
-H 'Accept: application/json' \
-d '{"method":"password","csrf_token":"your-csrf-token","identifier":"email@example.com","password":"verystrongpassword"}' \
-b cookies.txt \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=<your-flow-id>"
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"method":"password","identifier":"email@example.com","password":"verystrongpassword"}' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=<your-flow-id>"
Server-side browser application
In server-side rendered browser applications, the submission is handled by a native form POST to the Ory project URL.
For example, login is a POST request to https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser?flow=<id>.
Single-page application
In client-side rendered browser applications such as SPAs, the submission is handled in the background through AJAX or fetch using a POST request to the Ory project URL.
For example, login is a POST request to https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser?flow=<id>.
Native application
In native applications send a POST request to the Ory project URL. For example, login is a POST request to
https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/api?flow=<id>.
Login flow
The login flow is used to authenticate users and can be completed using different methods: password, oidc, and webauthn.
This flow also manages two-factor authentication (2FA) through the totp, webauthn, and lookup_secrets methods.
This section covers just the password method since it's the easiest to get started with.
Create login flow
The following code examples show how to create a login flow and render the user interface (where applicable).
Remember to use the correct API endpoints for your application type.
- Browser applications must use
/self-service/login/browser. - Native applications must use
/self-service/login/api.
- cURL (Browser flow)
- cURL (Native flow)
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser
{
"id": "4253b0f4-a6d9-4b0a-ba31-00e5cc1c14aa",
"oauth2_login_challenge": null,
"type": "browser",
"expires_at": "2023-01-24T13:53:30.344286509Z",
"issued_at": "2023-01-24T13:23:30.344286509Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=4253b0f4-a6d9-4b0a-ba31-00e5cc1c14aa",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "24I7BFl9PNOueG3K8mn7+ejY8OXMWQL2rp7M8HUiou8Q4datR0QbL4nOuXrpLGLqkGoOIgOgZmi1fjPwIpHGaQ==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "identifier",
"type": "text",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070004,
"text": "ID",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "current-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1010001,
"text": "Sign in",
"type": "info",
"context": {}
}
}
}
]
},
"created_at": "2023-01-24T13:23:30.436056Z",
"updated_at": "2023-01-24T13:23:30.436056Z",
"refresh": false,
"requested_aal": "aal1"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X GET \
-H 'Content-Type: application-json' \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/api
{
"id": "db748b69-a059-464f-870c-2d4f4a3a2f26",
"oauth2_login_challenge": null,
"type": "api",
"expires_at": "2023-01-25T13:36:37.647917454Z",
"issued_at": "2023-01-25T13:06:37.647917454Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/api",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=db748b69-a059-464f-870c-2d4f4a3a2f26",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "identifier",
"type": "text",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070004,
"text": "ID",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "current-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1010001,
"text": "Sign in",
"type": "info",
"context": {}
}
}
}
]
},
"created_at": "2023-01-25T13:06:37.732557Z",
"updated_at": "2023-01-25T13:06:37.732557Z",
"refresh": false,
"requested_aal": "aal1"
}
- Go
- TypeScript (Native)
- Express.js (Browser)
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func CreateLogin(ctx context.Context) (*client.LoginFlow, error) {
flow, _, err := ory.FrontendApi.CreateNativeLoginFlow(ctx).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function createLogin(aal: string, refresh: boolean) {
return await frontend.createNativeLoginFlow({
aal,
refresh,
})
}
import {
filterNodesByGroups,
getNodeLabel,
isUiNodeAnchorAttributes,
isUiNodeImageAttributes,
isUiNodeInputAttributes,
isUiNodeScriptAttributes,
isUiNodeTextAttributes,
} from "@ory/integrations/ui"
import express, { Request, Response } from "express"
import { engine } from "express-handlebars"
import { Configuration, FrontendApi, UiNode } from "@ory/client"
const apiBaseUrlInternal =
process.env.KRATOS_PUBLIC_URL ||
process.env.ORY_SDK_URL ||
"http://localhost:4000"
export const apiBaseUrl = process.env.KRATOS_BROWSER_URL || apiBaseUrlInternal
// Sets up the SDK
let sdk = new FrontendApi(
new Configuration({
basePath: apiBaseUrlInternal,
}),
)
const getUrlForFlow = (flow: string, query?: URLSearchParams) =>
`${apiBaseUrl}/self-service/${flow}/browser${
query ? `?${query.toString()}` : ""
}`
const isQuerySet = (x: any): x is string =>
typeof x === "string" && x.length > 0
const getUiNodePartialType = (node: UiNode) => {
if (isUiNodeAnchorAttributes(node.attributes)) {
return "ui_node_anchor"
} else if (isUiNodeImageAttributes(node.attributes)) {
return "ui_node_image"
} else if (isUiNodeInputAttributes(node.attributes)) {
switch (node.attributes && node.attributes.type) {
case "hidden":
return "ui_node_input_hidden"
case "submit":
return "ui_node_input_button"
case "button":
return "ui_node_input_button"
case "checkbox":
return "ui_node_input_checkbox"
default:
return "ui_node_input_default"
}
} else if (isUiNodeScriptAttributes(node.attributes)) {
return "ui_node_script"
} else if (isUiNodeTextAttributes(node.attributes)) {
return "ui_node_text"
}
return "ui_node_input_default"
}
// This helper function translates the html input type to the corresponding partial name.
export const toUiNodePartial = (node: UiNode, comparison: string) => {
console.log("toUiNodePartial", node, comparison)
return getUiNodePartialType(node) === comparison
}
const app = express()
app.set("view engine", "hbs")
app.engine(
"hbs",
engine({
extname: "hbs",
layoutsDir: `${__dirname}/../views/layouts/`,
partialsDir: `${__dirname}/../views/partials/`,
defaultLayout: "main",
helpers: {
onlyNodes: (nodes: any) => filterNodesByGroups({ nodes: nodes }),
toUiNodePartial,
getNodeLabel: getNodeLabel,
},
}),
)
app.get("/login", async (req: Request, res: Response) => {
const { flow, aal = "", refresh = "", return_to = "" } = req.query
const initFlowQuery = new URLSearchParams({
aal: aal.toString(),
refresh: refresh.toString(),
return_to: return_to.toString(),
})
const initFlowUrl = getUrlForFlow("login", initFlowQuery)
// The flow is used to identify the settings and registration flow and
// return data like the csrf_token and so on.
if (!isQuerySet(flow)) {
res.redirect(303, initFlowUrl)
return
}
// hightlight-start
return sdk
.getLoginFlow({
id: flow,
cookie: req.header("cookie"),
})
.then(({ data: flow }) => {
const initRegistrationQuery = new URLSearchParams({
return_to: return_to.toString(),
})
if (flow.requested_aal === "aal2") {
return sdk
.createBrowserLogoutFlow({
cookie: req.header("cookie"),
})
.then(({ data: logoutFlow }) => {
res.render("auth", {
...flow,
signUpUrl: getUrlForFlow("registration", initRegistrationQuery),
recoveryUrl: getUrlForFlow("recovery"),
logoutUrl: logoutFlow.logout_url,
})
return
})
}
// Render the data using a view (e.g. Jade Template):
res.render("auth", {
...flow,
signUpUrl: getUrlForFlow("registration", initRegistrationQuery),
recoveryUrl: getUrlForFlow("recovery"),
})
})
.catch((err) => {
if (err.response?.status === 410) {
res.redirect(303, initFlowUrl)
return
}
})
// hightlight-end
})
const port = Number(process.env.PORT) || 3001
app.listen(port, () => console.log(`Listening on http://0.0.0.0:${port}`))
This example uses the Ory SDK (@ory/client) to create a login flow and render the user interface.
The @ory/integrations package is used as a helper to filter the flow data and render just the password method form fields.
import {
Configuration,
FrontendApi,
LoginFlow,
UiNode,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Login = () => {
const [flow, setFlow] = useState<LoginFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
// check if the login flow is for two factor authentication
const aal2 = searchParams.get("aal2")
// we can redirect the user back to the page they were on before login
const returnTo = searchParams.get("return_to")
frontend
.createBrowserLoginFlow({
returnTo: returnTo || "/", // redirect to the root path after login
// if the user has a session, refresh it
refresh: true,
// if the aal2 query parameter is set, we get the two factor login flow UI nodes
aal: aal2 ? "aal2" : "aal1",
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `password` method
// other methods can also be mapped such as `oidc` or `webauthn`
groups: ["default", "password"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Get login flow
When a login flow already exists, you can retrieve it by sending a GET request that contains the flow ID to the
/self-service/login/flows?id=<flow-id> endpoint.
The flow ID is stored in the ?flow= URL query parameter in your application. The following example shows how to get flow data
using the flow ID.
- cURL (Browser flow)
- cURL (Native flow)
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/flows?id=<your-flow-id>"
{
"id": "a42a9cb9-e436-483b-9845-b8aa8516e2e9",
"oauth2_login_challenge": null,
"type": "browser",
"expires_at": "2023-01-25T14:34:55.335611Z",
"issued_at": "2023-01-25T14:04:55.335611Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=a42a9cb9-e436-483b-9845-b8aa8516e2e9",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "fEbwhQFcC/q5AkS9RsdqiX65Az7PTrC1tecZH4wNevAV7N/jSvVron06mYYs7y5HVedX/W2QbqGx3KvJpsvhNg==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "identifier",
"type": "text",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070004,
"text": "ID",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "current-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1010001,
"text": "Sign in",
"type": "info",
"context": {}
}
}
}
]
},
"created_at": "2023-01-25T14:04:55.443614Z",
"updated_at": "2023-01-25T14:04:55.443614Z",
"refresh": false,
"requested_aal": "aal1"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X GET \
-H 'Content-Type: application/json' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/flows?id=<your-flow-id>"
{
"id": "9597b523-ddfe-4b1a-aeaa-205b3cd106a0",
"oauth2_login_challenge": null,
"type": "api",
"expires_at": "2023-01-25T15:03:08.972446Z",
"issued_at": "2023-01-25T14:33:08.972446Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/api",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=9597b523-ddfe-4b1a-aeaa-205b3cd106a0",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "identifier",
"type": "text",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070004,
"text": "ID",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "current-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1010001,
"text": "Sign in",
"type": "info",
"context": {}
}
}
}
]
},
"created_at": "2023-01-25T14:33:09.050657Z",
"updated_at": "2023-01-25T14:33:09.050657Z",
"refresh": false,
"requested_aal": "aal1"
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func GetLogin(ctx context.Context, flowId string) (*client.LoginFlow, error) {
flow, _, err := ory.FrontendApi.GetLoginFlow(ctx).Id(flowId).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function getLogin(id: string) {
return await frontend.getLoginFlow({
id,
})
}
This example uses the Ory SDK (@ory/client) to get a login flow and render the user interface.
The @ory/integrations package is used as a helper to filter the flow data and render just the password method form fields.
import {
Configuration,
FrontendApi,
LoginFlow,
UiNode,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Login = () => {
const [flow, setFlow] = useState<LoginFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getLoginFlow({
id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't retrieve the login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
key={key}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
key={key}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `password` method
// you can also map `oidc` or `webauhthn` here as well
groups: ["default", "password"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Submit login flow
The last step is to submit the login flow with the user's credentials. To do that, send a POST request to the
/self-service/login endpoint.
For browser applications you must send all cookies and the CSRF token the request body. The CSRF token value is a hidden input
field called csrf_token.
- cURL (Browser flow)
- cURL (Native flow)
curl -X POST \
-H 'Content-Type: application/json'\
-H 'Accept: application/json' \
-d '{"method":"password","csrf_token":"your-csrf-token","identifier":"email@example.com","password":"verystrongpassword"}' \
-b cookies.txt \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=<your-flow-id>"
{
"id": "a42a9cb9-e436-483b-9845-b8aa8516e2e9",
"oauth2_login_challenge": null,
"type": "browser",
"expires_at": "2023-01-25T14:34:55.335611Z",
"issued_at": "2023-01-25T14:04:55.335611Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/browser",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=a42a9cb9-e436-483b-9845-b8aa8516e2e9",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "fEbwhQFcC/q5AkS9RsdqiX65Az7PTrC1tecZH4wNevAV7N/jSvVron06mYYs7y5HVedX/W2QbqGx3KvJpsvhNg==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "identifier",
"type": "text",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070004,
"text": "ID",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "current-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1010001,
"text": "Sign in",
"type": "info",
"context": {}
}
}
}
]
},
"created_at": "2023-01-25T14:04:55.443614Z",
"updated_at": "2023-01-25T14:04:55.443614Z",
"refresh": false,
"requested_aal": "aal1"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X GET \
-H 'Content-Type: application/json' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/flows?id=<your-flow-id>"
{
"id": "9597b523-ddfe-4b1a-aeaa-205b3cd106a0",
"oauth2_login_challenge": null,
"type": "api",
"expires_at": "2023-01-25T15:03:08.972446Z",
"issued_at": "2023-01-25T14:33:08.972446Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login/api",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/login?flow=9597b523-ddfe-4b1a-aeaa-205b3cd106a0",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "identifier",
"type": "text",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070004,
"text": "ID",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "current-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1010001,
"text": "Sign in",
"type": "info",
"context": {}
}
}
}
]
},
"created_at": "2023-01-25T14:33:09.050657Z",
"updated_at": "2023-01-25T14:33:09.050657Z",
"refresh": false,
"requested_aal": "aal1"
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func SubmitLogin(ctx context.Context, flowId string, body client.UpdateLoginFlowBody) (*client.SuccessfulNativeLogin, error) {
flow, _, err := ory.FrontendApi.UpdateLoginFlow(ctx).Flow(flowId).UpdateLoginFlowBody(body).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi, UpdateLoginFlowBody } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function submitLogin(id: string, body: UpdateLoginFlowBody) {
return await frontend.updateLoginFlow({
flow: id,
updateLoginFlowBody: body,
})
}
import {
Configuration,
FrontendApi,
LoginFlow,
UiNode,
UiNodeInputAttributes,
UpdateLoginFlowBody,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { AxiosError } from "axios"
import { useEffect, useState } from "react"
import { useNavigate, useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Login = () => {
const [flow, setFlow] = useState<LoginFlow>()
const [searchParams] = useSearchParams()
const navigate = useNavigate()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getLoginFlow({
id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't retrieve the login flow
// handle the error
})
}, [])
const submit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault()
const form = event.currentTarget
const formData = new FormData(form)
// map the entire form data to JSON for the request body
let body = Object.fromEntries(formData) as unknown as UpdateLoginFlowBody
// We need the method specified from the name and value of the submit button.
// when multiple submit buttons are present, the clicked one's value is used.
if ("submitter" in event.nativeEvent) {
const method = (
event.nativeEvent as unknown as { submitter: HTMLInputElement }
).submitter
body = {
...body,
...{ [method.name]: method.value },
}
}
frontend
.updateLoginFlow({
flow: flow.id,
updateLoginFlowBody: body,
})
.then(() => {
navigate("/", { replace: true })
})
.catch((err: AxiosError) => {
// handle the error
if (err.response.status === 400) {
// user input error
// show the error messages in the UI
setFlow(err.response.data)
}
})
}
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
key={key}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
key={key}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method} onSubmit={submit}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `password` method
// you can also map `oidc` or `webauhthn` here as well
groups: ["default", "password"],
}).map((node, key) => mapUINode(node, key))}
</form>
) : (
<div>Loading...</div>
)
}
Registration flow
The registration flow allows users to register in your application. This flow is highly customizable and allows you to define custom fields and validation rules through the identity schema
This flow also consists of methods such as password, oidc and webauthn.
This section covers just the password method since it's the easiest to get started with.
Create registration flow
The following code examples show how to create a registration flow and render the user interface (where applicable).
Remember to use the correct API endpoints for your application type.
- Browser applications must use
/self-service/registration/browser. - Native applications must use
/self-service/registration/api.
- cURL (Browser flow)
- cURL (Native flow)
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookie.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/browser"
{
"id": "a5b2fc09-5b1c-43e7-a43e-27b30eb0d8ab",
"oauth2_login_challenge": null,
"type": "browser",
"expires_at": "2023-01-25T16:20:08.959833418Z",
"issued_at": "2023-01-25T15:50:08.959833418Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/browser",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration?flow=a5b2fc09-5b1c-43e7-a43e-27b30eb0d8ab",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "QOWlHpGr00Z2AS77UQ/v8g8AcI5IJFsG3fXhUws/mC6il6NNohD0k+vczrIXiWI/kfjQK3plliEafhjclwMJeQ==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.email",
"type": "email",
"required": true,
"autocomplete": "email",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "E-Mail",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "new-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.tos",
"type": "checkbox",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "Accept Tos",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1040001,
"text": "Sign up",
"type": "info",
"context": {}
}
}
}
]
}
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/browser
{
"id": "2b5bab03-fa89-4e2d-a575-c614e2ab8f56",
"oauth2_login_challenge": null,
"type": "api",
"expires_at": "2023-02-08T14:41:26.280202015Z",
"issued_at": "2023-02-08T14:11:26.280202015Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/api",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration?flow=2b5bab03-fa89-4e2d-a575-c614e2ab8f56",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.email",
"type": "email",
"required": true,
"autocomplete": "email",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "E-Mail",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "new-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.tos",
"type": "checkbox",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "Accept Tos",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1040001,
"text": "Sign up",
"type": "info",
"context": {}
}
}
}
]
}
}
- Go
- TypeScript
- Express.js (Browser)
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func CreateRegisteration(ctx context.Context) (*client.RegistrationFlow, error) {
flow, _, err := ory.FrontendApi.CreateNativeRegistrationFlow(ctx).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function createRegistration() {
return await frontend.createNativeRegistrationFlow()
}
import {
filterNodesByGroups,
getNodeLabel,
isUiNodeAnchorAttributes,
isUiNodeImageAttributes,
isUiNodeInputAttributes,
isUiNodeScriptAttributes,
isUiNodeTextAttributes,
} from "@ory/integrations/ui"
import express, { Request, Response } from "express"
import { engine } from "express-handlebars"
import { Configuration, FrontendApi, UiNode } from "@ory/client"
const apiBaseUrlInternal =
process.env.KRATOS_PUBLIC_URL ||
process.env.ORY_SDK_URL ||
"http://localhost:4000"
export const apiBaseUrl = process.env.KRATOS_BROWSER_URL || apiBaseUrlInternal
// Sets up the SDK
let sdk = new FrontendApi(
new Configuration({
basePath: apiBaseUrlInternal,
}),
)
const getUrlForFlow = (flow: string, query?: URLSearchParams) =>
`${apiBaseUrl}/self-service/${flow}/browser${
query ? `?${query.toString()}` : ""
}`
const isQuerySet = (x: any): x is string =>
typeof x === "string" && x.length > 0
const getUiNodePartialType = (node: UiNode) => {
if (isUiNodeAnchorAttributes(node.attributes)) {
return "ui_node_anchor"
} else if (isUiNodeImageAttributes(node.attributes)) {
return "ui_node_image"
} else if (isUiNodeInputAttributes(node.attributes)) {
switch (node.attributes && node.attributes.type) {
case "hidden":
return "ui_node_input_hidden"
case "submit":
return "ui_node_input_button"
case "button":
return "ui_node_input_button"
case "checkbox":
return "ui_node_input_checkbox"
default:
return "ui_node_input_default"
}
} else if (isUiNodeScriptAttributes(node.attributes)) {
return "ui_node_script"
} else if (isUiNodeTextAttributes(node.attributes)) {
return "ui_node_text"
}
return "ui_node_input_default"
}
// This helper function translates the html input type to the corresponding partial name.
export const toUiNodePartial = (node: UiNode, comparison: string) => {
console.log("toUiNodePartial", node, comparison)
return getUiNodePartialType(node) === comparison
}
const app = express()
app.set("view engine", "hbs")
app.engine(
"hbs",
engine({
extname: "hbs",
layoutsDir: `${__dirname}/../views/layouts/`,
partialsDir: `${__dirname}/../views/partials/`,
defaultLayout: "main",
helpers: {
onlyNodes: (nodes: any) => filterNodesByGroups({ nodes: nodes }),
toUiNodePartial,
getNodeLabel: getNodeLabel,
},
}),
)
app.get("/registration", async (req: Request, res: Response) => {
const { flow, return_to = "" } = req.query
const initFlowQuery = new URLSearchParams({
return_to: return_to.toString(),
})
const initLoginFlow = new URLSearchParams({
return_to: return_to.toString(),
})
const initFlowUrl = getUrlForFlow("registration", initFlowQuery)
// The flow is used to identify the settings and registration flow and
// return data like the csrf_token and so on.
if (!isQuerySet(flow)) {
res.redirect(303, initFlowUrl)
return
}
// hightlight-start
return sdk
.getRegistrationFlow({
id: flow,
cookie: req.header("cookie"),
})
.then(({ data: flow }) => {
// Render the data using a view (e.g. Jade Template):
const loginUrl = getUrlForFlow("login", initLoginFlow)
res.render("auth", {
...flow,
loginUrl: loginUrl,
})
})
.catch((err) => {
if (err.response?.status === 410) {
res.redirect(303, initFlowUrl)
return
}
})
// hightlight-end
})
const port = Number(process.env.PORT) || 3001
app.listen(port, () => console.log(`Listening on http://0.0.0.0:${port}`))
import {
Configuration,
FrontendApi,
RegistrationFlow,
UiNode,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Registration = () => {
const [flow, setFlow] = useState<RegistrationFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
// we can redirect the user back to the page they were on before login
const returnTo = searchParams.get("return_to")
frontend
.createBrowserRegistrationFlow({
returnTo: returnTo || "/", // redirect to the root path after login
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `password` method
// other methods can also be mapped such as `oidc` or `webauthn`
groups: ["default", "password"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Get registration flow
When a registration flow already exists, you can retrieve it by sending a GET request that contains the flow ID to the
/self-service/registration/flows?id=<flow-id> endpoint.
The flow ID is stored in the ?flow= URL query parameter in your application. The following example shows how to get flow data
using the flow ID.
- cURL (Browser flow)
- cURL (Native flow)
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/flows?id=<your-flow-id>"
{
"id": "3ddc7a62-9762-4e00-affd-ef9bac63125c",
"oauth2_login_challenge": null,
"type": "browser",
"expires_at": "2023-01-25T16:23:32.59678Z",
"issued_at": "2023-01-25T15:53:32.59678Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/browser",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration?flow=3ddc7a62-9762-4e00-affd-ef9bac63125c",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "olICl0SM+24Yq8lVBvdftZFnhx0QI/kDSain+oY+UjzL+C3xDyWbNtyTFG5s3xt7ujnT3rL9JxdNkxUsrPjJ+g==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.email",
"type": "email",
"required": true,
"autocomplete": "email",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "E-Mail",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "new-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.tos",
"type": "checkbox",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "Accept Tos",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1040001,
"text": "Sign up",
"type": "info",
"context": {}
}
}
}
]
}
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/flows?id=<your-flow-id>"
{
"id": "2b5bab03-fa89-4e2d-a575-c614e2ab8f56",
"oauth2_login_challenge": null,
"type": "api",
"expires_at": "2023-02-08T14:41:26.280202Z",
"issued_at": "2023-02-08T14:11:26.280202Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration/api",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration?flow=2b5bab03-fa89-4e2d-a575-c614e2ab8f56",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.email",
"type": "email",
"required": true,
"autocomplete": "email",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "E-Mail",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "password",
"type": "password",
"required": true,
"autocomplete": "new-password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070001,
"text": "Password",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "traits.tos",
"type": "checkbox",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070002,
"text": "Accept Tos",
"type": "info"
}
}
},
{
"type": "input",
"group": "password",
"attributes": {
"name": "method",
"type": "submit",
"value": "password",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1040001,
"text": "Sign up",
"type": "info",
"context": {}
}
}
}
]
}
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func GetRegistration(ctx context.Context, flowId string) (*client.RegistrationFlow, error) {
flow, _, err := ory.FrontendApi.GetRegistrationFlow(ctx).Id(flowId).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function getRegistration(id: string) {
return await frontend.getRegistrationFlow({
id,
})
}
import {
Configuration,
FrontendApi,
RegistrationFlow,
UiNode,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Registration = () => {
const [flow, setFlow] = useState<RegistrationFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getRegistrationFlow({
id: id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `password` method
// you can also map `oidc` or `webauhthn` here as well
groups: ["default", "password"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Submit registration flow
The last step is to submit the login flow with the user's credentials. To do that, send a POST request to the
/self-service/registration endpoint.
The registration payload depends on the identity schema you use. Take note of the flow.ui.nodes property in the response payload
when creating or getting the registration flow. This property contains the registration form fields that you need to provide in
the POST request payload. To learn more about customizing your identity schema please refer to
Identity model documentation.
For more complex use cases you can pass more data to the flow using the optional transient_payload field. This data gets
forwarded to webhooks without being persisted by Ory like identity traits do. To learn how to configure and use a webhook, please
have a look at the Webhooks documentation.
For browser applications you must send all cookies and the CSRF token in the request body. The CSRF token value is a hidden input
field called csrf_token.
Examples in this section are based on the following identity schema snippet and submit the required traits traits.email and
traits.tos. Also a sample transient_payload was added to show its usage.
{
"properties": {
"traits": {
"type": "object",
"properties": {
"email": {
"type": "string",
"format": "email",
"title": "E-Mail",
"maxLength": 320
},
"tos": {
"type": "boolean",
"title": "Accept Tos"
}
}
}
}
}
- cURL (Browser flow)
- cURL (Native flow)
Take note of the payload. This example is based on the identity schema snippet and has two required traits, traits.email and traits.tos.
curl -X POST \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-d '{"method":"password","csrf_token":"your-csrf-token","traits.email":"email@example.com","password":"verystrongpassword","traits.tos":"true","transient_payload.consents":"newsletter,usage_stats"}' \
-b cookies.txt \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration?flow=<your-flow-id>"
{
"session": {
"id": "f8cbd4d3-c7b9-4a9b-a476-688c98f1301e",
"active": true,
"expires_at": "2023-01-28T15:57:56.806972553Z",
"authenticated_at": "2023-01-25T15:57:56.870901875Z",
"authenticator_assurance_level": "aal1",
"authentication_methods": [
{
"method": "password",
"aal": "aal1",
"completed_at": "2023-01-25T15:57:56.8070781Z"
}
],
"issued_at": "2023-01-25T15:57:56.806972553Z",
"identity": {
"id": "a1a84ea5-6fe7-49ae-a537-bbfc296c8c2e",
"schema_id": "dc9e56067fce00e628f70621eed24c5a2c9253bfebb14db405a05fe082a00bc638e6f171a05f829db95e4830f79d5e98004d8b229dad410a90122044dbd2fba0",
"schema_url": "https://$PROJECT_SLUG.projects.oryapis.com/schemas/ZGM5ZTU2MDY3ZmNlMDBlNjI4ZjcwNjIxZWVkMjRjNWEyYzkyNTNiZmViYjE0ZGI0MDVhMDVmZTA4MmEwMGJjNjM4ZTZmMTcxYTA1ZjgyOWRiOTVlNDgzMGY3OWQ1ZTk4MDA0ZDhiMjI5ZGFkNDEwYTkwMTIyMDQ0ZGJkMmZiYTA",
"state": "active",
"state_changed_at": "2023-01-25T15:57:56.742862067Z",
"traits": {
"email": "email@example.com",
"tos": true
},
"verifiable_addresses": [
{
"id": "ebb8c0c9-8444-4727-9762-cdf01f1736b6",
"value": "email@example.com",
"verified": false,
"via": "email",
"status": "sent",
"created_at": "2023-01-25T15:57:56.75917Z",
"updated_at": "2023-01-25T15:57:56.75917Z"
}
],
"recovery_addresses": [
{
"id": "84139274-9161-46df-8656-2dac3df97a9a",
"value": "email@example.com",
"via": "email",
"created_at": "2023-01-25T15:57:56.767361Z",
"updated_at": "2023-01-25T15:57:56.767361Z"
}
],
"metadata_public": null,
"created_at": "2023-01-25T15:57:56.753273Z",
"updated_at": "2023-01-25T15:57:56.753273Z"
},
"devices": [
{
"id": "4b128690-aefd-4c4e-b69e-653d4026adda",
"ip_address": "",
"user_agent": "curl/7.81.0",
"location": "Munich, DE"
}
]
},
"identity": {
"id": "a1a84ea5-6fe7-49ae-a537-bbfc296c8c2e",
"schema_id": "dc9e56067fce00e628f70621eed24c5a2c9253bfebb14db405a05fe082a00bc638e6f171a05f829db95e4830f79d5e98004d8b229dad410a90122044dbd2fba0",
"schema_url": "https://$PROJECT_SLUG.projects.oryapis.com/schemas/ZGM5ZTU2MDY3ZmNlMDBlNjI4ZjcwNjIxZWVkMjRjNWEyYzkyNTNiZmViYjE0ZGI0MDVhMDVmZTA4MmEwMGJjNjM4ZTZmMTcxYTA1ZjgyOWRiOTVlNDgzMGY3OWQ1ZTk4MDA0ZDhiMjI5ZGFkNDEwYTkwMTIyMDQ0ZGJkMmZiYTA",
"state": "active",
"state_changed_at": "2023-01-25T15:57:56.742862067Z",
"traits": {
"email": "email@example.com",
"tos": true
},
"verifiable_addresses": [
{
"id": "ebb8c0c9-8444-4727-9762-cdf01f1736b6",
"value": "email@example.com",
"verified": false,
"via": "email",
"status": "sent",
"created_at": "2023-01-25T15:57:56.75917Z",
"updated_at": "2023-01-25T15:57:56.75917Z"
}
],
"recovery_addresses": [
{
"id": "84139274-9161-46df-8656-2dac3df97a9a",
"value": "email@example.com",
"via": "email",
"created_at": "2023-01-25T15:57:56.767361Z",
"updated_at": "2023-01-25T15:57:56.767361Z"
}
],
"metadata_public": null,
"created_at": "2023-01-25T15:57:56.753273Z",
"updated_at": "2023-01-25T15:57:56.753273Z"
}
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X POST -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-d '{"method":"password","traits.email":"email@example.com","traits.tos":"true","password":"verystrongpassword","transient_payload.consents":"newsletter,usage_stats"}' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/registration?flow=<your-flow-id>"
{
"session_token": "kBIBfJfbXkbzuBIzSsN3cvHffi4w7hkm",
"session": {
"id": "530b163a-a9f9-4189-b83f-c92c4577e5ae",
"active": true,
"expires_at": "2023-02-11T14:16:41.285266457Z",
"authenticated_at": "2023-02-08T14:16:41.353501841Z",
"authenticator_assurance_level": "aal1",
"authentication_methods": [
{
"method": "password",
"aal": "aal1",
"completed_at": "2023-02-08T14:16:41.285339187Z"
}
],
"issued_at": "2023-02-08T14:16:41.285266457Z",
"identity": {
"id": "a82f5694-0b84-48e4-b5f9-aa100c7bc2e4",
"schema_id": "dc9e56067fce00e628f70621eed24c5a2c9253bfebb14db405a05fe082a00bc638e6f171a05f829db95e4830f79d5e98004d8b229dad410a90122044dbd2fba0",
"schema_url": "https://$PROJECT_SLUG.projects.oryapis.com/schemas/ZGM5ZTU2MDY3ZmNlMDBlNjI4ZjcwNjIxZWVkMjRjNWEyYzkyNTNiZmViYjE0ZGI0MDVhMDVmZTA4MmEwMGJjNjM4ZTZmMTcxYTA1ZjgyOWRiOTVlNDgzMGY3OWQ1ZTk4MDA0ZDhiMjI5ZGFkNDEwYTkwMTIyMDQ0ZGJkMmZiYTA",
"state": "active",
"state_changed_at": "2023-02-08T14:16:41.218176193Z",
"traits": {
"email": "email@example.com",
"tos": true
},
"verifiable_addresses": [
{
"id": "38dd078c-b295-49ba-a8e0-e4bd8837ca91",
"value": "email@example.com",
"verified": false,
"via": "email",
"status": "sent",
"created_at": "2023-02-08T14:16:41.237567Z",
"updated_at": "2023-02-08T14:16:41.237567Z"
}
],
"recovery_addresses": [
{
"id": "370db6dd-7e8b-482d-8298-fb6469368a3c",
"value": "email@example.com",
"via": "email",
"created_at": "2023-02-08T14:16:41.24398Z",
"updated_at": "2023-02-08T14:16:41.24398Z"
}
],
"metadata_public": null,
"created_at": "2023-02-08T14:16:41.230451Z",
"updated_at": "2023-02-08T14:16:41.230451Z"
},
"devices": [
{
"id": "02390b9d-386c-4b4a-8dd0-252a8346e0b8",
"ip_address": "",
"user_agent": "curl/7.81.0",
"location": "Munich, DE"
}
]
},
"identity": {
"id": "a82f5694-0b84-48e4-b5f9-aa100c7bc2e4",
"schema_id": "dc9e56067fce00e628f70621eed24c5a2c9253bfebb14db405a05fe082a00bc638e6f171a05f829db95e4830f79d5e98004d8b229dad410a90122044dbd2fba0",
"schema_url": "https://$PROJECT_SLUG.projects.oryapis.com/schemas/ZGM5ZTU2MDY3ZmNlMDBlNjI4ZjcwNjIxZWVkMjRjNWEyYzkyNTNiZmViYjE0ZGI0MDVhMDVmZTA4MmEwMGJjNjM4ZTZmMTcxYTA1ZjgyOWRiOTVlNDgzMGY3OWQ1ZTk4MDA0ZDhiMjI5ZGFkNDEwYTkwMTIyMDQ0ZGJkMmZiYTA",
"state": "active",
"state_changed_at": "2023-02-08T14:16:41.218176193Z",
"traits": {
"email": "email@example.com",
"tos": true
},
"verifiable_addresses": [
{
"id": "38dd078c-b295-49ba-a8e0-e4bd8837ca91",
"value": "email@example.com",
"verified": false,
"via": "email",
"status": "sent",
"created_at": "2023-02-08T14:16:41.237567Z",
"updated_at": "2023-02-08T14:16:41.237567Z"
}
],
"recovery_addresses": [
{
"id": "370db6dd-7e8b-482d-8298-fb6469368a3c",
"value": "email@example.com",
"via": "email",
"created_at": "2023-02-08T14:16:41.24398Z",
"updated_at": "2023-02-08T14:16:41.24398Z"
}
],
"metadata_public": null,
"created_at": "2023-02-08T14:16:41.230451Z",
"updated_at": "2023-02-08T14:16:41.230451Z"
}
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func SubmitRegistration(ctx context.Context, flowId string, body client.UpdateRegistrationFlowBody) (*client.SuccessfulNativeRegistration, error) {
flow, _, err := ory.FrontendApi.UpdateRegistrationFlow(ctx).Flow(flowId).UpdateRegistrationFlowBody(body).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import {
Configuration,
FrontendApi,
UpdateRegistrationFlowBody,
} from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function submitRegistration(
id: string,
body: UpdateRegistrationFlowBody,
) {
return await frontend.updateRegistrationFlow({
flow: id,
updateRegistrationFlowBody: body,
})
}
import {
Configuration,
FrontendApi,
RegistrationFlow,
UiNode,
UiNodeInputAttributes,
UpdateRegistrationFlowBody,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { AxiosError } from "axios"
import { useEffect, useState } from "react"
import { useNavigate, useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Registration = () => {
const [flow, setFlow] = useState<RegistrationFlow>()
const [searchParams] = useSearchParams()
const navigate = useNavigate()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getRegistrationFlow({
id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't retrieve the login flow
// handle the error
})
}, [])
const submit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault()
const form = event.currentTarget
const formData = new FormData(form)
// map the entire form data to JSON for the request body
let body = Object.fromEntries(
formData,
) as unknown as UpdateRegistrationFlowBody
// We need the method specified from the name and value of the submit button.
// when multiple submit buttons are present, the clicked one's value is used.
if ("submitter" in event.nativeEvent) {
const method = (
event.nativeEvent as unknown as { submitter: HTMLInputElement }
).submitter
body = {
...body,
...{ [method.name]: method.value },
transient_payload: {
consents: "newsletter,usage_stats",
},
}
}
frontend
.updateRegistrationFlow({
flow: flow.id,
updateRegistrationFlowBody: body,
})
.then(() => {
navigate("/", { replace: true })
})
.catch((err: AxiosError) => {
// handle the error
if (err.response.status === 400) {
// user input error
// show the error messages in the UI
setFlow(err.response.data)
}
})
}
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
key={key}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
key={key}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method} onSubmit={submit}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `password` method
// you can also map `oidc` or `webauhthn` here as well
groups: ["default", "password"],
}).map((node, key) => mapUINode(node, key))}
</form>
) : (
<div>Loading...</div>
)
}
Recovery
The recovery flow allows users to recover access to their accounts and is used in conjunction with the settings flow. When a recovery flow is submitted, a session is issued to the application. This allows the user to reset their password and update their profile information on the settings page. Browser applications are automatically redirected to the settings page, while native applications must take the user to the settings page.
The recovery flow has two methods: link and code. The link method requires the user to open the recovery link from their
email client using a browser on the same device. This makes it difficult as the user might be switching between devices to recover
their credentials.
The code method is more user friendly since the code can be entered on the same device where the user requested the code from.
This is the preferred method as spam filters and email clients can invalidating recovery links.
Just one recovery method can be enabled at a time. The code method is enabled by default in all new Ory Network projects.
Create recovery flow
The following code examples show how to create a recovery flow and render the user interface (where applicable).
Remember to use the correct API endpoints for your application type.
- Browser applications must use
/self-service/recovery/browser. - Native applications must use
/self-service/recovery/api.
- cURL (Browser flow)
- cURL (Native flow)
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/browser"
{
"id": "051a673d-da0d-46c3-90a8-925135bd7570",
"type": "browser",
"expires_at": "2023-02-08T16:05:30.05865234Z",
"issued_at": "2023-02-08T15:35:30.05865234Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/browser",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=051a673d-da0d-46c3-90a8-925135bd7570",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "Bo8DUDrRA5sB3ZVWi+hesBXCc+0VAPlYpHPEYbSZI9WVuGRW/r3PU3iNaVIjG4mRKNC0zNhlo6dx+SJB8NQt+Q==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/api
{
"id": "f022d468-e0a4-4529-b123-228d1d0932a9",
"type": "api",
"expires_at": "2023-02-08T17:13:53.840259493Z",
"issued_at": "2023-02-08T16:43:53.840259493Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/api",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=f022d468-e0a4-4529-b123-228d1d0932a9",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
- Go
- Express.js (Browser)
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func CreateRecovery(ctx context.Context) (*client.RecoveryFlow, error) {
flow, _, err := ory.FrontendApi.CreateNativeRecoveryFlow(ctx).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import {
filterNodesByGroups,
getNodeLabel,
isUiNodeAnchorAttributes,
isUiNodeImageAttributes,
isUiNodeInputAttributes,
isUiNodeScriptAttributes,
isUiNodeTextAttributes,
} from "@ory/integrations/ui"
import express, { Request, Response } from "express"
import { engine } from "express-handlebars"
import { Configuration, FrontendApi, UiNode } from "@ory/client"
const apiBaseUrlInternal =
process.env.KRATOS_PUBLIC_URL ||
process.env.ORY_SDK_URL ||
"http://localhost:4000"
export const apiBaseUrl = process.env.KRATOS_BROWSER_URL || apiBaseUrlInternal
// Sets up the SDK
let sdk = new FrontendApi(
new Configuration({
basePath: apiBaseUrlInternal,
}),
)
const getUrlForFlow = (flow: string, query?: URLSearchParams) =>
`${apiBaseUrl}/self-service/${flow}/browser${
query ? `?${query.toString()}` : ""
}`
const isQuerySet = (x: any): x is string =>
typeof x === "string" && x.length > 0
const getUiNodePartialType = (node: UiNode) => {
if (isUiNodeAnchorAttributes(node.attributes)) {
return "ui_node_anchor"
} else if (isUiNodeImageAttributes(node.attributes)) {
return "ui_node_image"
} else if (isUiNodeInputAttributes(node.attributes)) {
switch (node.attributes && node.attributes.type) {
case "hidden":
return "ui_node_input_hidden"
case "submit":
return "ui_node_input_button"
case "button":
return "ui_node_input_button"
case "checkbox":
return "ui_node_input_checkbox"
default:
return "ui_node_input_default"
}
} else if (isUiNodeScriptAttributes(node.attributes)) {
return "ui_node_script"
} else if (isUiNodeTextAttributes(node.attributes)) {
return "ui_node_text"
}
return "ui_node_input_default"
}
// This helper function translates the html input type to the corresponding partial name.
export const toUiNodePartial = (node: UiNode, comparison: string) => {
console.log("toUiNodePartial", node, comparison)
return getUiNodePartialType(node) === comparison
}
const app = express()
app.set("view engine", "hbs")
app.engine(
"hbs",
engine({
extname: "hbs",
layoutsDir: `${__dirname}/../views/layouts/`,
partialsDir: `${__dirname}/../views/partials/`,
defaultLayout: "main",
helpers: {
onlyNodes: (nodes: any) => filterNodesByGroups({ nodes: nodes }),
toUiNodePartial,
getNodeLabel: getNodeLabel,
},
}),
)
app.get("/recovery", async (req: Request, res: Response) => {
const { flow, return_to = "" } = req.query
const initFlowQuery = new URLSearchParams({
return_to: return_to.toString(),
})
const initLoginFlow = new URLSearchParams({
return_to: return_to.toString(),
})
const initFlowUrl = getUrlForFlow("recovery", initFlowQuery)
// The flow is used to identify the settings and registration flow and
// return data like the csrf_token and so on.
if (!isQuerySet(flow)) {
res.redirect(303, initFlowUrl)
return
}
return sdk
.getRecoveryFlow({
id: flow,
cookie: req.header("cookie"),
})
.then(({ data: flow }) => {
// Render the data using a view (e.g. Jade Template):
const loginUrl = getUrlForFlow("login", initLoginFlow)
res.render("auth", {
...flow,
loginUrl: loginUrl,
})
})
.catch((err) => {
if (err.response?.status === 410) {
res.redirect(303, initFlowUrl)
return
}
})
})
const port = Number(process.env.PORT) || 3001
app.listen(port, () => console.log(`Listening on http://0.0.0.0:${port}`))
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function createRecovery() {
return await frontend.createNativeRecoveryFlow()
}
import {
Configuration,
FrontendApi,
RecoveryFlow,
UiNode,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Recovery = () => {
const [flow, setFlow] = useState<RecoveryFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
// we can redirect the user back to the page they were on before login
const returnTo = searchParams.get("return_to")
frontend
.createBrowserRecoveryFlow({
returnTo: returnTo || "/", // redirect to the root path after login
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `code` and `link` method
groups: ["default", "code", "link"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Get recovery flow
When a login flow already exists, you can retrieve it by sending a GET request that contains the flow ID to the
/self-service/recovery/flows?id=<flow-id> endpoint.
The flow ID is stored in the ?flow= URL query parameter in your application. The following example shows how to get flow data
using the flow ID.
- cURL (Browser flow)
- cURL (Native flow)
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
-b cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/flows?id=<your-flow-id>"
{
"id": "fb395045-429b-406b-b7cc-cd878b2d453f",
"type": "browser",
"expires_at": "2023-02-08T16:47:37.742765Z",
"issued_at": "2023-02-08T16:17:37.742765Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/browser",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=fb395045-429b-406b-b7cc-cd878b2d453f",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "mNBAW/7SFWLH+G/goy7nBayFlEiDBXjN+55qvL/yfHi7/kRpqEhpD4GBEjhXc2OdenuLCIBje3dsHUqvls+wOw==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/flows?id=<your-flow-id>"
{
"id": "f456dac9-84ac-4f04-b78e-e6aaf2ccbb0c",
"type": "api",
"expires_at": "2023-02-08T17:16:27.372377Z",
"issued_at": "2023-02-08T16:46:27.372377Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/api",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=f456dac9-84ac-4f04-b78e-e6aaf2ccbb0c",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func GetRecovery(ctx context.Context, flowId string) (*client.RecoveryFlow, error) {
flow, _, err := ory.FrontendApi.GetRecoveryFlow(ctx).Id(flowId).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function getRecovery(id: string) {
return await frontend.getRecoveryFlow({
id,
})
}
import {
Configuration,
FrontendApi,
RecoveryFlow,
UiNode,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Recovery = () => {
const [flow, setFlow] = useState<RecoveryFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getRecoveryFlow({
id: id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `code` and `link` method
groups: ["default", "code", "link"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Submit recovery flow
The last step is to submit the recovery flow with the user's email. To do that, send a POST request to the
/self-service/recovery endpoint.
For browser applications you must send all cookies and the CSRF token the request body. The CSRF token value is a hidden input
field called csrf_token.
The recovery flow can have a second submit step if the recovery method is set to code. In such a case, the recovery flow shows a
field to submit the received code the user gets after they submit their email.
- cURL (Browser flow)
- cURL (Native flow)
curl -X POST -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-d '{"method":"code","email":"email@example.com","csrf_token":"your-csrf-token"}' \
-b cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=<your-flow-id>"
{
"id": "292cb0d4-7e69-4ecb-8245-294dde4f0836",
"type": "browser",
"expires_at": "2023-02-08T17:04:55.818765Z",
"issued_at": "2023-02-08T16:34:55.818765Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/browser",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=292cb0d4-7e69-4ecb-8245-294dde4f0836",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "ToYpvWDs+EBlfVwCGfFh4NFKdLdPfC41qo5tc2Wl4lnLiZQp1NgX2e9KyxfeHK21tw0xTF4QqcaGfqRTXBQRFQ==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "code",
"type": "text",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070006,
"text": "Verify code",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "hidden",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "submit",
"value": "email@example.com",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Resend code",
"type": "info"
}
}
}
],
"messages": [
{
"id": 1060003,
"text": "An email containing a recovery code has been sent to the email address you provided.",
"type": "info",
"context": {}
}
]
},
"state": "sent_email"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X POST \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-d '{"method":"code","email":"email@example.com"}' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=<your-flow-id>"
{
"id": "733910c2-a366-424b-9c8b-c688d13f4d18",
"type": "api",
"expires_at": "2023-02-08T17:20:00.994168Z",
"issued_at": "2023-02-08T16:50:00.994168Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery/api",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/recovery?flow=733910c2-a366-424b-9c8b-c688d13f4d18",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "code",
"type": "text",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070006,
"text": "Verify code",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "hidden",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "submit",
"value": "email@example.com",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Resend code",
"type": "info"
}
}
}
],
"messages": [
{
"id": 1060003,
"text": "An email containing a recovery code has been sent to the email address you provided.",
"type": "info",
"context": {}
}
]
},
"state": "sent_email"
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func SubmitRecovery(ctx context.Context, flowId string, body client.UpdateRecoveryFlowBody) (*client.RecoveryFlow, error) {
flow, _, err := ory.FrontendApi.UpdateRecoveryFlow(ctx).Flow(flowId).UpdateRecoveryFlowBody(body).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi, UpdateRecoveryFlowBody } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function submitRecovery(id: string, body: UpdateRecoveryFlowBody) {
return await frontend.updateRecoveryFlow({
flow: id,
updateRecoveryFlowBody: body,
})
}
import {
Configuration,
FrontendApi,
RecoveryFlow,
UiNode,
UiNodeInputAttributes,
UpdateRecoveryFlowBody,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { AxiosError } from "axios"
import { useEffect, useState } from "react"
import { useNavigate, useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Recovery = () => {
const [flow, setFlow] = useState<RecoveryFlow>()
const [searchParams] = useSearchParams()
const navigate = useNavigate()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getRecoveryFlow({
id: id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const submit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault()
const form = event.currentTarget
const formData = new FormData(form)
// map the entire form data to JSON for the request body
let body = Object.fromEntries(formData) as unknown as UpdateRecoveryFlowBody
// We need the method specified from the name and value of the submit button.
// when multiple submit buttons are present, the clicked one's value is used.
if ("submitter" in event.nativeEvent) {
const method = (
event.nativeEvent as unknown as { submitter: HTMLInputElement }
).submitter
body = {
...body,
...{ [method.name]: method.value },
}
}
frontend
.updateRecoveryFlow({
flow: flow.id,
updateRecoveryFlowBody: body,
})
.then(() => {
navigate("/", { replace: true })
})
.catch((err: AxiosError) => {
// handle the error
if (err.response.status === 400) {
// user input error
// show the error messages in the UI
setFlow(err.response.data)
}
})
}
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method} onSubmit={submit}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `code` and `link` method
groups: ["default", "code", "link"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Verification flow
The verification flow is used to verify the user's account through their email address.
The flow has two methods: link and code. The link method requires the user to open the verification link from their email
client using a browser on the same device. This makes it difficult as the user might be switching between devices to verify their
account.
The code method is more user friendly since the code can be entered on the same device where the user requested the code from.
This is the preferred method as spam filters and email clients can invalidating verification links.
Once the verification flow is submitted, the session has the identity.verifiable_addresses[0].verified: true value.
Just one verification method can be enabled at a time. The code method is enabled by default in all new Ory Network projects.
Create verification flow
The following code examples show how to create a verification flow and render the user interface (where applicable).
Remember to use the correct API endpoints for your application type.
- Browser applications must use
/self-service/verification/browser. - Native applications must use
/self-service/verification/api.
- cURL (Browser flow)
- cURL (Native flow)
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/browser
{
"id": "7b500ad3-f5d0-46ae-acb7-d39eda5c60d8",
"type": "browser",
"expires_at": "2023-02-08T17:34:35.934427073Z",
"issued_at": "2023-02-08T17:04:35.934427073Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/browser",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=7b500ad3-f5d0-46ae-acb7-d39eda5c60d8",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "d872Ev0U6xLze+Z1cuN3Z1OirIEyY6XjxihYq4jWZ2O+W6AmKRltfYgGBzN8FS0n2/PvYTlvDH76aziU0D3GEQ==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/api
{
"id": "5af3ab02-e6e7-42e6-8be0-d500e1bd07f2",
"type": "api",
"expires_at": "2023-02-08T17:43:01.992964071Z",
"issued_at": "2023-02-08T17:13:01.992964071Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/api",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=5af3ab02-e6e7-42e6-8be0-d500e1bd07f2",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
- Go
- Express.js (Browser)
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func CreateVerification(ctx context.Context) (*client.VerificationFlow, error) {
flow, _, err := ory.FrontendApi.CreateNativeVerificationFlow(ctx).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import {
filterNodesByGroups,
getNodeLabel,
isUiNodeAnchorAttributes,
isUiNodeImageAttributes,
isUiNodeInputAttributes,
isUiNodeScriptAttributes,
isUiNodeTextAttributes,
} from "@ory/integrations/ui"
import express, { Request, Response } from "express"
import { engine } from "express-handlebars"
import { Configuration, FrontendApi, UiNode } from "@ory/client"
const apiBaseUrlInternal =
process.env.KRATOS_PUBLIC_URL ||
process.env.ORY_SDK_URL ||
"http://localhost:4000"
export const apiBaseUrl = process.env.KRATOS_BROWSER_URL || apiBaseUrlInternal
// Sets up the SDK
let sdk = new FrontendApi(
new Configuration({
basePath: apiBaseUrlInternal,
}),
)
const getUrlForFlow = (flow: string, query?: URLSearchParams) =>
`${apiBaseUrl}/self-service/${flow}/browser${
query ? `?${query.toString()}` : ""
}`
const isQuerySet = (x: any): x is string =>
typeof x === "string" && x.length > 0
const getUiNodePartialType = (node: UiNode) => {
if (isUiNodeAnchorAttributes(node.attributes)) {
return "ui_node_anchor"
} else if (isUiNodeImageAttributes(node.attributes)) {
return "ui_node_image"
} else if (isUiNodeInputAttributes(node.attributes)) {
switch (node.attributes && node.attributes.type) {
case "hidden":
return "ui_node_input_hidden"
case "submit":
return "ui_node_input_button"
case "button":
return "ui_node_input_button"
case "checkbox":
return "ui_node_input_checkbox"
default:
return "ui_node_input_default"
}
} else if (isUiNodeScriptAttributes(node.attributes)) {
return "ui_node_script"
} else if (isUiNodeTextAttributes(node.attributes)) {
return "ui_node_text"
}
return "ui_node_input_default"
}
// This helper function translates the html input type to the corresponding partial name.
export const toUiNodePartial = (node: UiNode, comparison: string) => {
console.log("toUiNodePartial", node, comparison)
return getUiNodePartialType(node) === comparison
}
const app = express()
app.set("view engine", "hbs")
app.engine(
"hbs",
engine({
extname: "hbs",
layoutsDir: `${__dirname}/../views/layouts/`,
partialsDir: `${__dirname}/../views/partials/`,
defaultLayout: "main",
helpers: {
onlyNodes: (nodes: any) => filterNodesByGroups({ nodes: nodes }),
toUiNodePartial,
getNodeLabel: getNodeLabel,
},
}),
)
app.get("/verification", async (req: Request, res: Response) => {
const { flow, return_to = "" } = req.query
const initFlowQuery = new URLSearchParams({
return_to: return_to.toString(),
})
const initLoginFlow = new URLSearchParams({
return_to: return_to.toString(),
})
const initFlowUrl = getUrlForFlow("verification", initFlowQuery)
// The flow is used to identify the settings and registration flow and
// return data like the csrf_token and so on.
if (!isQuerySet(flow)) {
res.redirect(303, initFlowUrl)
return
}
return sdk
.getVerificationFlow({
id: flow,
cookie: req.header("cookie"),
})
.then(({ data: flow }) => {
// Render the data using a view (e.g. Jade Template):
const loginUrl = getUrlForFlow("login", initLoginFlow)
res.render("auth", {
...flow,
loginUrl: loginUrl,
})
})
.catch((err) => {
if (err.response?.status === 410) {
res.redirect(303, initFlowUrl)
return
}
})
})
const port = Number(process.env.PORT) || 3001
app.listen(port, () => console.log(`Listening on http://0.0.0.0:${port}`))
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function createVerification() {
return await frontend.createNativeVerificationFlow()
}
import {
Configuration,
FrontendApi,
UiNode,
UiNodeInputAttributes,
VerificationFlow,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Verification = () => {
const [flow, setFlow] = useState<VerificationFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
// we can redirect the user back to the page they were on before login
const returnTo = searchParams.get("return_to")
frontend
.createBrowserVerificationFlow({
returnTo: returnTo || "/", // redirect to the root path after login
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `code` and `link` method
groups: ["default", "code", "link"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Get verification flow
When a verification flow already exists, you can retrieve it by sending a GET request that contains the flow ID to the
/self-service/verification/flows?id=<flow-id> endpoint.
The flow ID is stored in the ?flow= URL query parameter in your application. The following example shows how to get flow data
using the flow ID.
- cURL (Browser flow)
- cURL (Native flow)
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-b cookies.txt \
-c cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/flows?id=<your-flow-id>"
{
"id": "7b500ad3-f5d0-46ae-acb7-d39eda5c60d8",
"type": "browser",
"expires_at": "2023-02-08T17:34:35.934427Z",
"issued_at": "2023-02-08T17:04:35.934427Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/browser",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=7b500ad3-f5d0-46ae-acb7-d39eda5c60d8",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "d872Ev0U6xLze+Z1cuN3Z1OirIEyY6XjxihYq4jWZ2O+W6AmKRltfYgGBzN8FS0n2/PvYTlvDH76aziU0D3GEQ==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/flows?id=<your-flow-id>"
{
"id": "5af3ab02-e6e7-42e6-8be0-d500e1bd07f2",
"type": "api",
"expires_at": "2023-02-08T17:43:01.992964Z",
"issued_at": "2023-02-08T17:13:01.992964Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/api",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=5af3ab02-e6e7-42e6-8be0-d500e1bd07f2",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "email",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Email",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
}
]
},
"state": "choose_method"
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func GetVerification(ctx context.Context, flowId string) (*client.VerificationFlow, error) {
flow, _, err := ory.FrontendApi.GetVerificationFlow(ctx).Id(flowId).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function getVerification(id: string) {
return await frontend.getVerificationFlow({
id,
})
}
import {
Configuration,
FrontendApi,
UiNode,
UiNodeInputAttributes,
VerificationFlow,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
import { useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Verification = () => {
const [flow, setFlow] = useState<VerificationFlow>()
const [searchParams] = useSearchParams()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getVerificationFlow({
id: id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't create login flow
// handle the error
})
}, [])
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `code` and `link` method
groups: ["default", "code", "link"],
}).map((node, idx) => mapUINode(node, idx))}
</form>
) : (
<div>Loading...</div>
)
}
Submit verification flow
The last step is to submit the verification flow with the user's email. To do that, send a POST request to the
/self-service/verification endpoint.
For browser applications you must send all cookies and the CSRF token the request body. The CSRF token value is a hidden input
field called csrf_token.
The verification flow can have a second submit step if the recovery method is set to code. In such a case, the verification flow
shows a field to submit the received code the user gets after they submit their email.
- cURL (Browser flow)
- cURL (Native flow)
curl -X POST \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-b cookies.txt \
-d '{"method":"code","email":"email@example.com","csrf_token":"your-csrf-token"}' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=<your-flow-id>"
{
"id": "7b500ad3-f5d0-46ae-acb7-d39eda5c60d8",
"type": "browser",
"expires_at": "2023-02-08T17:34:35.934427Z",
"issued_at": "2023-02-08T17:04:35.934427Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/browser",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=7b500ad3-f5d0-46ae-acb7-d39eda5c60d8",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "code",
"attributes": {
"name": "code",
"type": "text",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070006,
"text": "Verify code",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "hidden",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "submit",
"value": "email@example.com",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Resend code",
"type": "info"
}
}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "FH3SnueiKNY6/xbipx7F6pSEkwY90OwFLjLeNUHAgO3d6ISqM6+uuUGC96Sp6J+qHNXQ5jbcRZgScb4KGSshnw==",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
}
],
"messages": [
{
"id": 1080003,
"text": "An email containing a verification code has been sent to the email address you provided.",
"type": "info",
"context": {}
}
]
},
"state": "sent_email"
}
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X POST \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-d '{"method":"code","email":"email@example.com"}' \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=<your-flow-id>"
{
"id": "5af3ab02-e6e7-42e6-8be0-d500e1bd07f2",
"type": "api",
"expires_at": "2023-02-08T17:43:01.992964Z",
"issued_at": "2023-02-08T17:13:01.992964Z",
"request_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification/api",
"active": "code",
"ui": {
"action": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/verification?flow=5af3ab02-e6e7-42e6-8be0-d500e1bd07f2",
"method": "POST",
"nodes": [
{
"type": "input",
"group": "code",
"attributes": {
"name": "code",
"type": "text",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070006,
"text": "Verify code",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "hidden",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "method",
"type": "submit",
"value": "code",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070005,
"text": "Submit",
"type": "info"
}
}
},
{
"type": "input",
"group": "code",
"attributes": {
"name": "email",
"type": "submit",
"value": "email@example.com",
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {
"label": {
"id": 1070007,
"text": "Resend code",
"type": "info"
}
}
},
{
"type": "input",
"group": "default",
"attributes": {
"name": "csrf_token",
"type": "hidden",
"value": "",
"required": true,
"disabled": false,
"node_type": "input"
},
"messages": [],
"meta": {}
}
],
"messages": [
{
"id": 1080003,
"text": "An email containing a verification code has been sent to the email address you provided.",
"type": "info",
"context": {}
}
]
},
"state": "sent_email"
}
- Go
- TypeScript
- React
package frontend
import (
"context"
"fmt"
"os"
"github.com/ory/client-go"
)
type oryMiddleware struct {
ory *ory.APIClient
}
func init() {
cfg := client.NewConfiguration()
cfg.Servers = client.ServerConfigurations{
{URL: fmt.Sprintf("https://%s.projects.oryapis.com", os.Getenv("ORY_PROJECT_SLUG"))},
}
ory = client.NewAPIClient(cfg)
}
func SubmitVerification(ctx context.Context, flowId string, body client.UpdateVerificationFlowBody) (*client.VerificationFlow, error) {
flow, _, err := ory.FrontendApi.UpdateVerificationFlow(ctx).Flow(flowId).UpdateVerificationFlowBody(body).Execute()
if err != nil {
return nil, err
}
return flow, nil
}
import {
Configuration,
FrontendApi,
UpdateVerificationFlowBody,
} from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function submitVerification(
id: string,
body: UpdateVerificationFlowBody,
) {
return await frontend.updateVerificationFlow({
flow: id,
updateVerificationFlowBody: body,
})
}
import {
Configuration,
FrontendApi,
UiNode,
UiNodeInputAttributes,
UpdateVerificationFlowBody,
VerificationFlow,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { AxiosError } from "axios"
import { useEffect, useState } from "react"
import { useNavigate, useSearchParams } from "react-router-dom"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true, // we need to include cookies
},
}),
)
export const Verification = () => {
const [flow, setFlow] = useState<VerificationFlow>()
const [searchParams] = useSearchParams()
const navigate = useNavigate()
useEffect(() => {
const id = searchParams.get("flow")
frontend
.getVerificationFlow({
id,
})
.then(({ data: flow }) => {
// set the flow data
setFlow(flow)
})
.catch((err) => {
// Couldn't retrieve the login flow
// handle the error
})
}, [])
const submit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault()
const form = event.currentTarget
const formData = new FormData(form)
// map the entire form data to JSON for the request body
let body = Object.fromEntries(
formData,
) as unknown as UpdateVerificationFlowBody
// We need the method specified from the name and value of the submit button.
// when multiple submit buttons are present, the clicked one's value is used.
if ("submitter" in event.nativeEvent) {
const method = (
event.nativeEvent as unknown as { submitter: HTMLInputElement }
).submitter
body = {
...body,
...{ [method.name]: method.value },
}
}
frontend
.updateVerificationFlow({
flow: flow.id,
updateVerificationFlowBody: body,
})
.then(() => {
navigate("/", { replace: true })
})
.catch((err: AxiosError) => {
// handle the error
if (err.response.status === 400) {
// user input error
// show the error messages in the UI
setFlow(err.response.data)
}
})
}
const mapUINode = (node: UiNode, key: number) => {
// other node types are also supported
// if (isUiNodeTextAttributes(node.attributes)) {
// if (isUiNodeImageAttributes(node.attributes)) {
// if (isUiNodeAnchorAttributes(node.attributes)) {
if (isUiNodeInputAttributes(node.attributes)) {
const attrs = node.attributes as UiNodeInputAttributes
const nodeType = attrs.type
switch (nodeType) {
case "button":
case "submit":
return (
<button
type={attrs.type as "submit" | "reset" | "button" | undefined}
name={attrs.name}
value={attrs.value}
key={key}
/>
)
default:
return (
<input
name={attrs.name}
type={attrs.type}
autoComplete={
attrs.autocomplete || attrs.name === "identifier"
? "username"
: ""
}
defaultValue={attrs.value}
required={attrs.required}
disabled={attrs.disabled}
key={key}
/>
)
}
}
}
return flow ? (
<form action={flow.ui.action} method={flow.ui.method} onSubmit={submit}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here such as csrf_token
// this only maps the `code` and `link` method
groups: ["default", "code", "link"],
}).map((node, key) => mapUINode(node, key))}
</form>
) : (
<div>Loading...</div>
)
}
Logout flow
Depending on the application type, the logout flow has a different behavior. With a browser application, the logout flow needs to be initialized to create a logout URL which is associated with the current session cookie. The application can then call the logout URL through a redirect or a background AJAX request.
Browser applications must send a GET request to initialize the logout URL by calling
/self-service/logout/browser and a GET request to
/self-service/logout to complete the logout flow.
Native applications don't initialize the logout flow and just need to send a DELETE request with the session token in the request
body to the /self-service/logout/api endpoint.
- cURL (Browser flow)
- cURL (Native flow)
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
-b cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/logout/browser"
{
"logout_url": "https://$PROJECT_SLUG.projects.oryapis.com/self-service/logout?token=J6yIQf7ABx1BBiPOj036dJKSQmKwGnX6",
"logout_token": "J6yIQf7ABx1BBiPOj036dJKSQmKwGnX6"
}
curl -H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-c cookies.txt \
-b cookies.txt \
"https://$PROJECT_SLUG.projects.oryapis.com/self-service/logout?token=J6yIQf7ABx1BBiPOj036dJKSQmKwGnX6"
To ensure that requests work correctly for the browser flow, use the -c flag to store the cookies in a file.
On following requests, you can use the -b flag to read the cookies from the file.
curl -X DELETE \
-H "Content-Type: application/json" \
-d '{"session_token":"<session_token>"}' \
https://$PROJECT_SLUG.projects.oryapis.com/self-service/logout/api
Session Checks
- Server-side browser
- Client-side (SPA)
- Native
- cURL (Browser flow)
- cURL (Native flow)
This example shows how to use the SDK to call the /sessions/whoami endpoint in an Express.js middleware.
import { Configuration, FrontendApi } from "@ory/client"
import { NextFunction, Request, Response } from "express"
const frontend = new FrontendApi(
new Configuration({
basePath: process.env.ORY_SDK_URL,
}),
)
// a middleware function that checks if the user is logged in
// the user is loading a page served by express so we can extract the cookie from the
// request header and pass it on to Ory
// the cookie is only available under the same domain as the server e.g. *.myapp.com
function middleware(req: Request, res: Response, next: NextFunction) {
// frontend is an instance of the Ory SDK
frontend
.toSession({ cookie: req.header("cookie") })
.then(({ status, data: flow }) => {
if (status !== 200) {
next("/login")
}
next()
})
// ...
}
await fetch('https://localhost:4000/sessions/whoami', { // <-- your Ory CLI tunnel URL
method: 'GET',
credentials: 'include',
}).then((response) => response.json())
When using the Ory SDK (@ory/client) you need to set the withCredentials: true option in the SDK configuration.This example shows how to use the
SDK to call the /sessions/whoami endpoint while automatically including the
cookies in the request.
import { Configuration, FrontendApi, Session } from "@ory/client"
import { useEffect, useState } from "react"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true,
},
}),
)
export function checkSession() {
const [session, setSession] = useState<Session>(undefined)
useEffect(() => {
frontend
// the cookie is automatically sent with the request
.toSession()
.then(({ data: session }) => {
setSession(session)
})
.catch((error) => {
// The session could not be fetched
// This might occur if the current session has expired
})
}, [])
return session ? (
<table>
<tr>
<th>Session ID</th>
<th>Expires at</th>
<th>Authenticated at</th>
</tr>
<tr id={session.id}>
<td>{session.id}</td>
<td>{session.expires_at || ""}</td>
<td>{session.authenticated_at || ""}</td>
</tr>
</table>
) : (
<div>Loading session data...</div>
)
}
With the Ory SDK you can set the withCredentials: false option and use the session token in the Authorization: Bearer header. This example shows how to use the SDK to call the /sessions/whoami
endpoint.
import { Configuration, FrontendApi } from "@ory/client"
const frontend = new FrontendApi(
new Configuration({
basePath: `https://${process.env.ORY_PROJECT_SLUG}.projects.oryapis.com`,
}),
)
export async function checkSession(sessionId: string, token: string) {
return await frontend.toSession({
xSessionToken: token,
})
}
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-b cookies.txt \
https://$PROJECT_SLUG.projects.oryapis.com/session/whoami
{
"id": "0cd29640-3b64-419d-93b0-8c9e84c2090d",
"active": true,
"expires_at": "2023-02-06T15:41:22.898169Z",
"authenticated_at": "2023-02-03T15:41:22.963917Z",
"authenticator_assurance_level": "aal1",
"authentication_methods": [
{
"method": "password",
"aal": "aal1",
"completed_at": "2023-02-03T15:41:22.898346346Z"
}
],
"issued_at": "2023-02-03T15:41:22.898169Z",
"identity": {
"id": "c4d24c01-feba-4213-858b-262c8d427f8c",
"schema_id": "dc9e56067fce00e628f70621eed24c5a2c9253bfebb14db405a05fe082a00bc638e6f171a05f829db95e4830f79d5e98004d8b229dad410a90122044dbd2fba0",
"schema_url": "https://$PROJECT_SLUG.projects.oryapis.com/schemas/ZGM5ZTU2MDY3ZmNlMDBlNjI4ZjcwNjIxZWVkMjRjNWEyYzkyNTNiZmViYjE0ZGI0MDVhMDVmZTA4MmEwMGJjNjM4ZTZmMTcxYTA1ZjgyOWRiOTVlNDgzMGY3OWQ1ZTk4MDA0ZDhiMjI5ZGFkNDEwYTkwMTIyMDQ0ZGJkMmZiYTA",
"state": "active",
"state_changed_at": "2023-02-03T15:41:22.835918Z",
"traits": {
"email": "email@example.com",
"tos": true
},
"verifiable_addresses": [
{
"id": "9cd9ebe2-0a37-4588-8846-1eccc1dd2804",
"value": "email@example.com",
"verified": false,
"via": "email",
"status": "sent",
"created_at": "2023-02-03T15:41:22.850495Z",
"updated_at": "2023-02-03T15:41:22.850495Z"
}
],
"recovery_addresses": [
{
"id": "0426eca3-154d-49ba-b59e-ee16d454d197",
"value": "email@example.com",
"via": "email",
"created_at": "2023-02-03T15:41:22.857649Z",
"updated_at": "2023-02-03T15:41:22.857649Z"
}
],
"metadata_public": null,
"created_at": "2023-02-03T15:41:22.843984Z",
"updated_at": "2023-02-03T15:41:22.843984Z"
},
"devices": [
{
"id": "3d4af645-002a-40ee-af42-f81ec2c614ac",
"ip_address": "",
"user_agent": "curl/7.81.0",
"location": "Munich, DE"
}
]
}
curl -X GET \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'Authorization: Bearer <your-session-token>' \
https://$PROJECT_SLUG.projects.oryapis.com/sessions/whoami
{
"id": "c9d793e8-10e4-4189-8856-6fb9f9a36836",
"active": true,
"expires_at": "2023-02-06T15:45:07.607381Z",
"authenticated_at": "2023-02-03T15:45:07.607381Z",
"authenticator_assurance_level": "aal1",
"authentication_methods": [
{
"method": "password",
"aal": "aal1",
"completed_at": "2023-02-03T15:45:07.607376669Z"
}
],
"issued_at": "2023-02-03T15:45:07.607381Z",
"identity": {
"id": "c4d24c01-feba-4213-858b-262c8d427f8c",
"schema_id": "dc9e56067fce00e628f70621eed24c5a2c9253bfebb14db405a05fe082a00bc638e6f171a05f829db95e4830f79d5e98004d8b229dad410a90122044dbd2fba0",
"schema_url": "https://$PROJECT_SLUG.projects.oryapis.com/schemas/ZGM5ZTU2MDY3ZmNlMDBlNjI4ZjcwNjIxZWVkMjRjNWEyYzkyNTNiZmViYjE0ZGI0MDVhMDVmZTA4MmEwMGJjNjM4ZTZmMTcxYTA1ZjgyOWRiOTVlNDgzMGY3OWQ1ZTk4MDA0ZDhiMjI5ZGFkNDEwYTkwMTIyMDQ0ZGJkMmZiYTA",
"state": "active",
"state_changed_at": "2023-02-03T15:41:22.835918Z",
"traits": {
"email": "email@example.com",
"tos": true
},
"verifiable_addresses": [
{
"id": "9cd9ebe2-0a37-4588-8846-1eccc1dd2804",
"value": "email@example.com",
"verified": false,
"via": "email",
"status": "sent",
"created_at": "2023-02-03T15:41:22.850495Z",
"updated_at": "2023-02-03T15:41:22.850495Z"
}
],
"recovery_addresses": [
{
"id": "0426eca3-154d-49ba-b59e-ee16d454d197",
"value": "email@example.com",
"via": "email",
"created_at": "2023-02-03T15:41:22.857649Z",
"updated_at": "2023-02-03T15:41:22.857649Z"
}
],
"metadata_public": null,
"created_at": "2023-02-03T15:41:22.843984Z",
"updated_at": "2023-02-03T15:41:22.843984Z"
},
"devices": [
{
"id": "ffe63f0f-38a7-45a5-ab4f-95ac62b1a035",
"ip_address": "",
"user_agent": "curl/7.81.0",
"location": "Munich, DE"
}
]
}
Error handling
Ory provides errors at different levels of the flow:
- Request level errors, for example when the request expires
- Method level errors, for example for the login with password method
- Field level errors, for example when password field contains forbidden characters
Request level errors happen when the request has failed due to an invalid state. For example, the login flow is created, but the session already exists.
Method level errors happen when the method being requested fails.
Each level's error message structure is the same as shown below:
{
id: 1234,
// This ID will not change and can be used to translate the message or use your own message content.
text: "Some default text",
// A default text in english that you can display if you do not want to customize the message.
context: {},
// A JSON object which may contain additional fields such as `expires_at`. This is helpful if you want to craft your own messages.
}
Here is a Typescript example using the Ory SDK of each:
// call the sdk
// sdk...
.then(({data: flow}) => {
// error message can also exist inside the flow data even when the request is successful.
// This is the case when retrieving the login flow using the flow ID and the flow was submitted previously
// but still contains errors.
// method level error
// messages is an array of error messages
err.response?.data?.ui.messages.forEach((message) => {
console.log(message)
})
// field level error
err.response?.data?.ui.nodes.forEach(({ messages }) => {
// messages is an array of error messages
messages.forEach((message) => {
console.log(message)
})
})
})
.catch((err: AxiosError) => {
// if the request failed but the response is not just an error
// it will contain flow data which can be used to display error messages
// this is common when submitting a form (e.g. login or registration)
// and getting a response status 400 `Bad Request` back.
if (err.response.status === 400) {
// method level error
// messages is an array of error messages
err.response?.data?.ui.messages.forEach((message) => {
console.log(message)
})
// field level error
err.response?.data?.ui.nodes.forEach(({ messages }) => {
// messages is an array of error messages
messages.forEach((message) => {
console.log(message)
})
})
} else {
// request level error
if (err.response?.data?.error) {
console.log(err.response.data.error)
}
}
})
Debug
Cross-origin resource sharing errors
To solve Cross-Origin Resource Sharing (CORS) errors, use Ory Tunnel for local development. In production, add your domain to the Ory Project so that all requests from your frontend can be made to Ory under the same domain.
Ory has a "deny by default" policy which means that the Access-Control-Allow-Origin header is just set on domains owned by Ory.
To learn more about CORS, read Mozilla CORS documentation.
Cross-site request forgery errors
Ory provides CSRF protection for all flows. This means that you must send a CSRF token in the body and CSRF cookie back when submitting a flow. The cookie should be sent by default by your browser, but you must add the CSRF token manually to the request body. This can be a JSON object or a native form POST.
When mapping UI nodes, take note of input fields with the name csrf_token with the hidden attribute.
An example of mapping the UI nodes for CSRF protection could look like this:
import {
Configuration,
FrontendApi,
LoginFlow,
UiNodeInputAttributes,
} from "@ory/client"
import {
filterNodesByGroups,
isUiNodeInputAttributes,
} from "@ory/integrations/ui"
import { useEffect, useState } from "react"
const frontend = new FrontendApi(
new Configuration({
basePath: "http://localhost:4000", // Use your local Ory Tunnel URL
baseOptions: {
withCredentials: true,
},
}),
)
function CsrfMapping() {
const [flow, setFlow] = useState<LoginFlow>()
useEffect(() => {
frontend.createBrowserLoginFlow().then(({ data: flow }) => setFlow(flow))
}, [])
return flow ? (
<form action={flow.ui.action} method={flow.ui.method}>
{filterNodesByGroups({
nodes: flow.ui.nodes,
// we will also map default fields here but not oidc and password fields
groups: ["default"],
attributes: ["hidden"], // only want hidden fields
}).map((node) => {
if (
isUiNodeInputAttributes(node.attributes) &&
(node.attributes as UiNodeInputAttributes).type === "hidden" &&
(node.attributes as UiNodeInputAttributes).name === "csrf_token"
) {
return (
<input
type={node.attributes.type}
name={node.attributes.name}
value={node.attributes.value}
/>
)
}
})}
</form>
) : (
<div>Loading...</div>
)
}
export default CsrfMapping